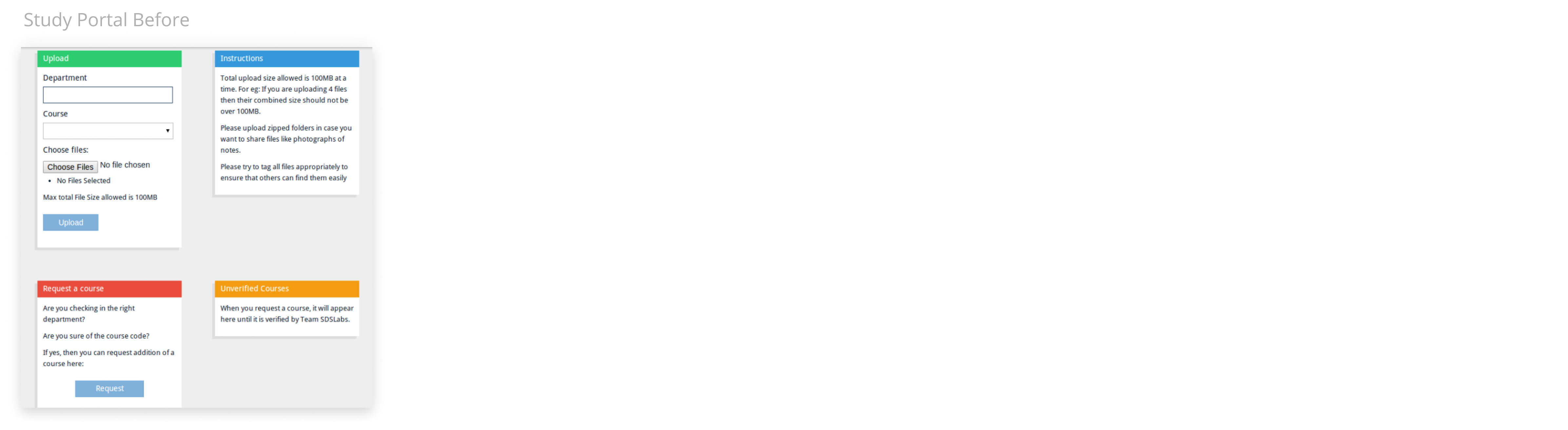
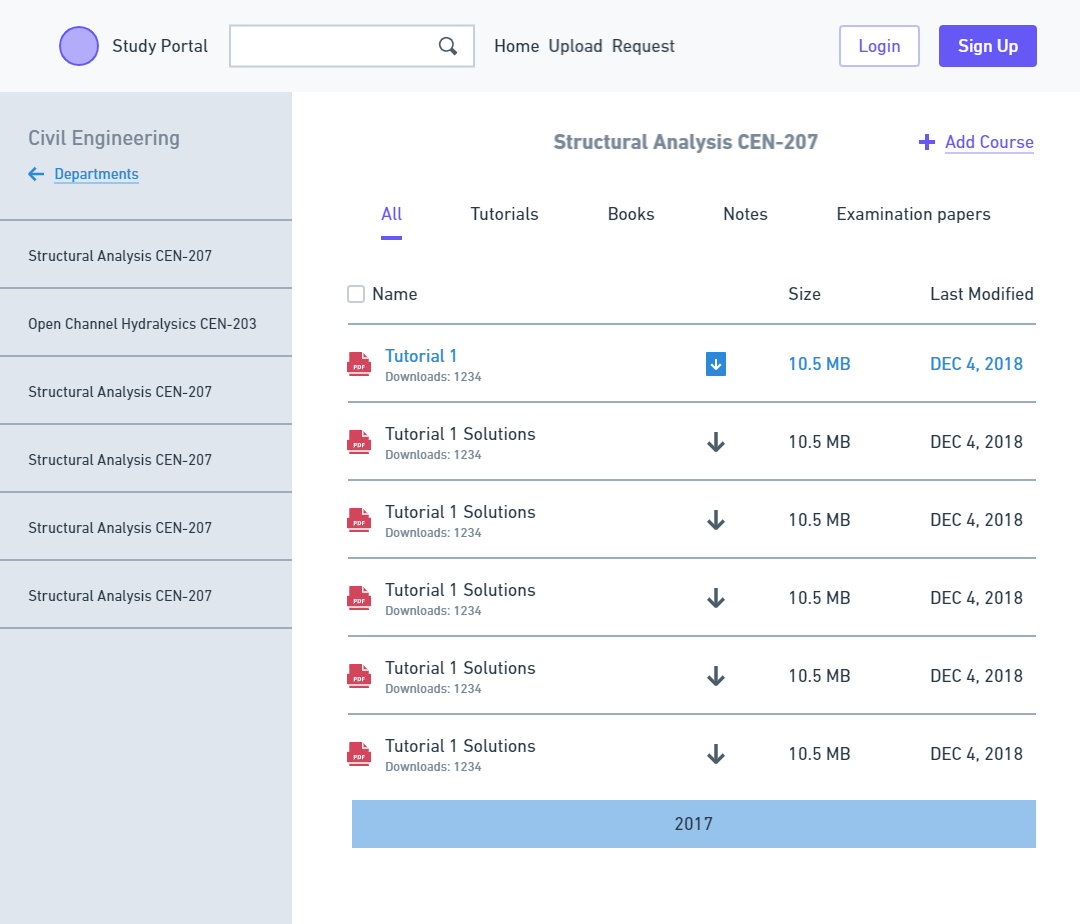
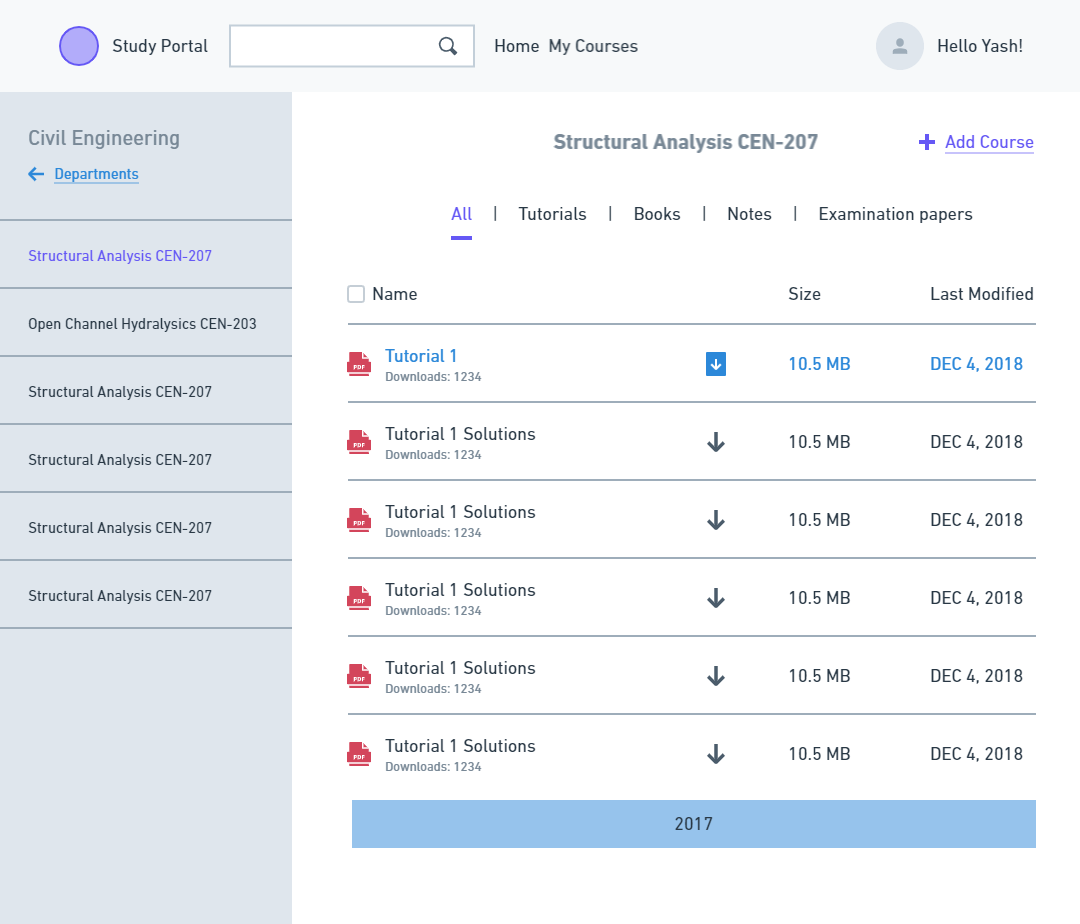
- The existing solution was designed in keeping time constraints in mind, hence no proper thought was given to the experience. Therefore, it was necessary to reimagine the concept keeping in mind to provide a seamless and easy experience.
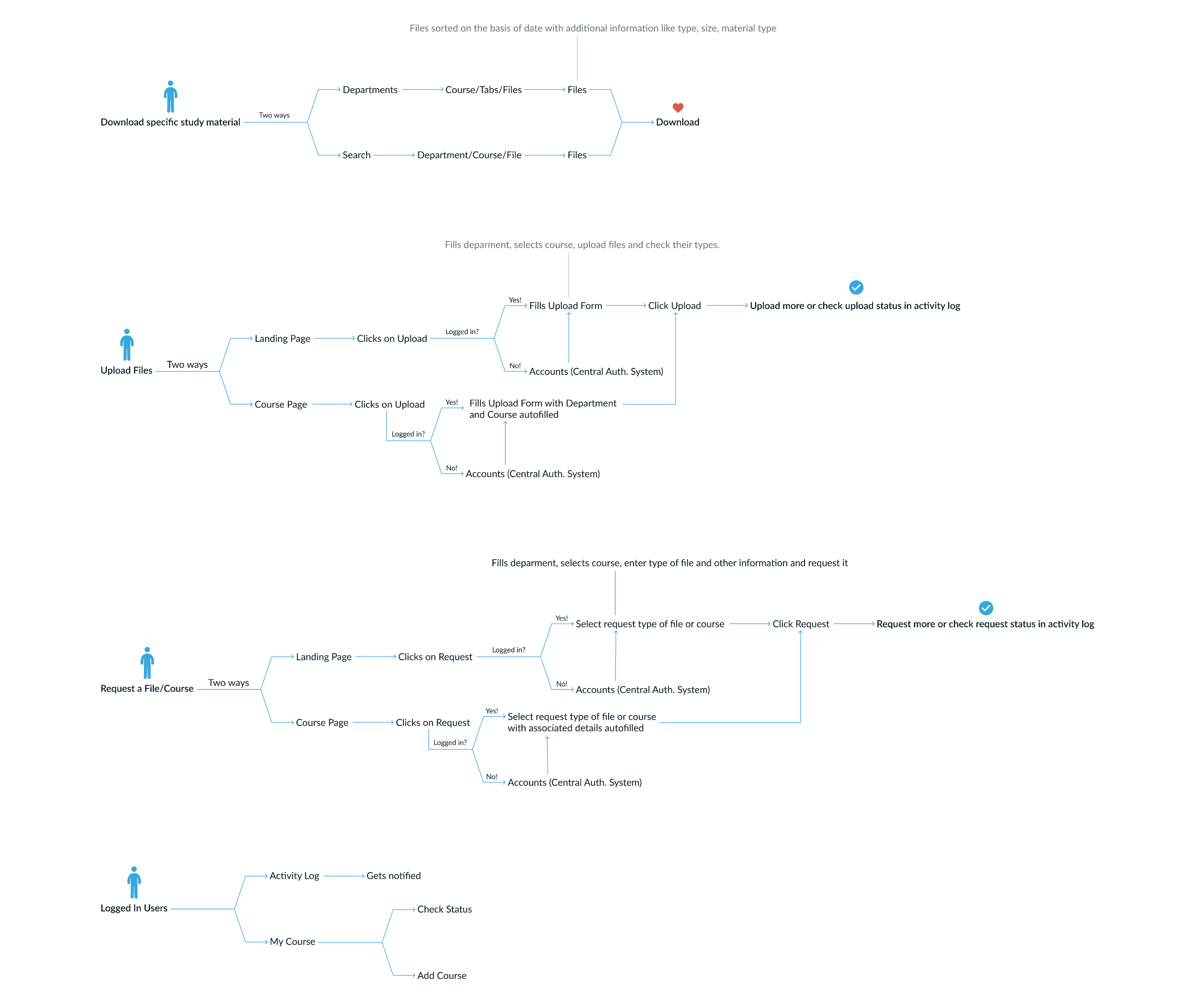
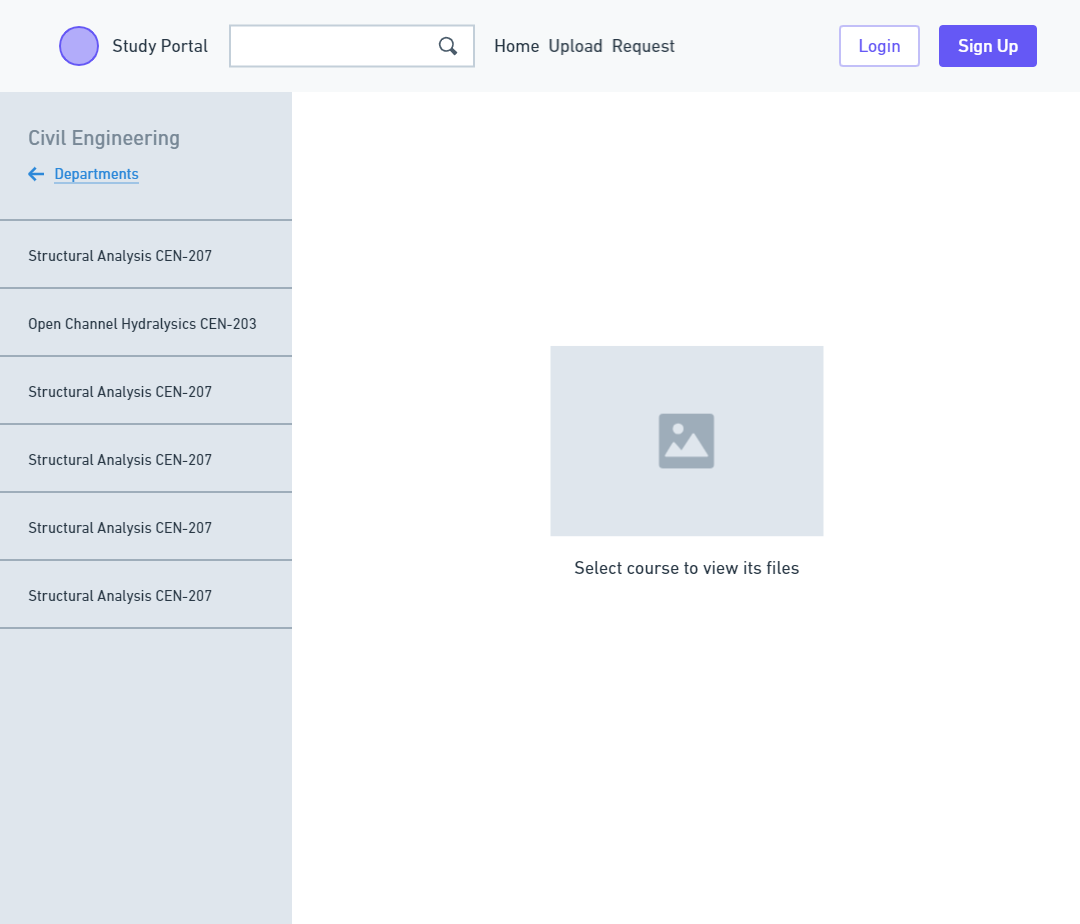
- The flow was flawed, didn’t seem to cover all possible user cases. The website had no means by which a user could trace his/her path. Along with this for a user to find files was not that easy, files were categorized only on the basis of its course but not type.

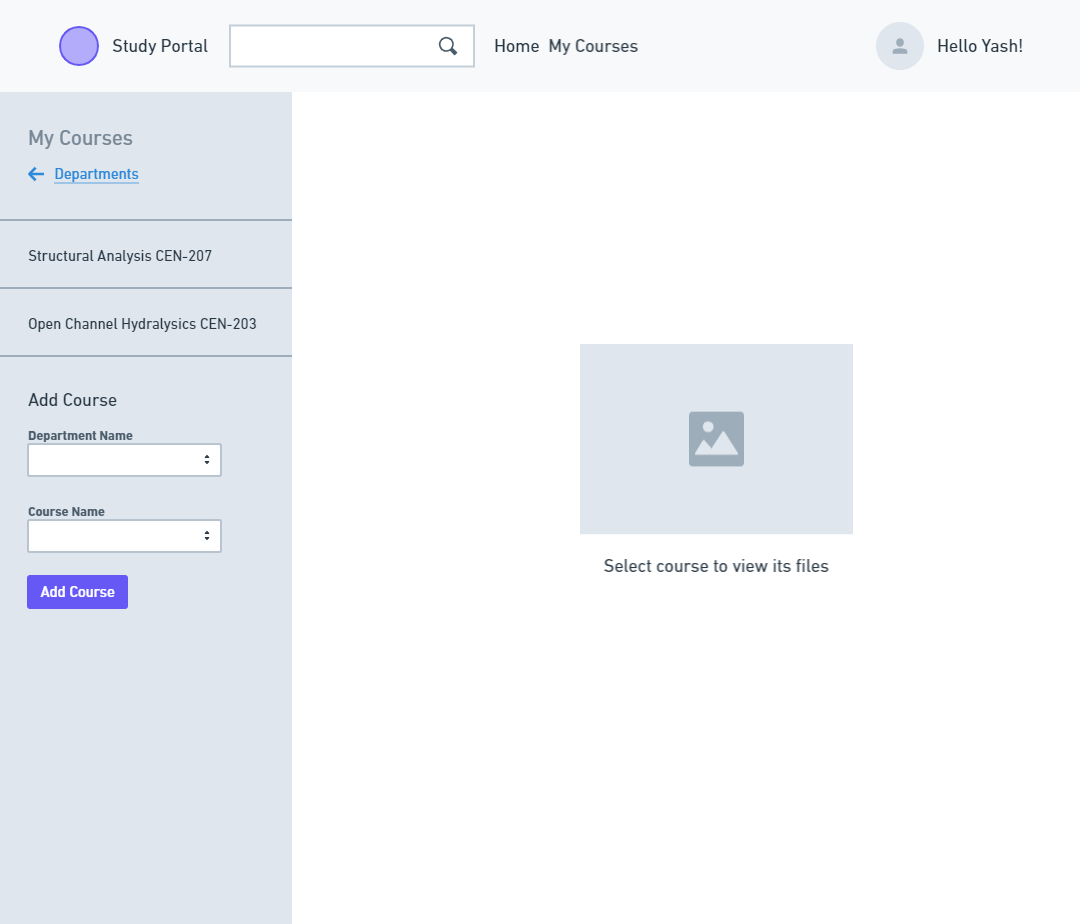
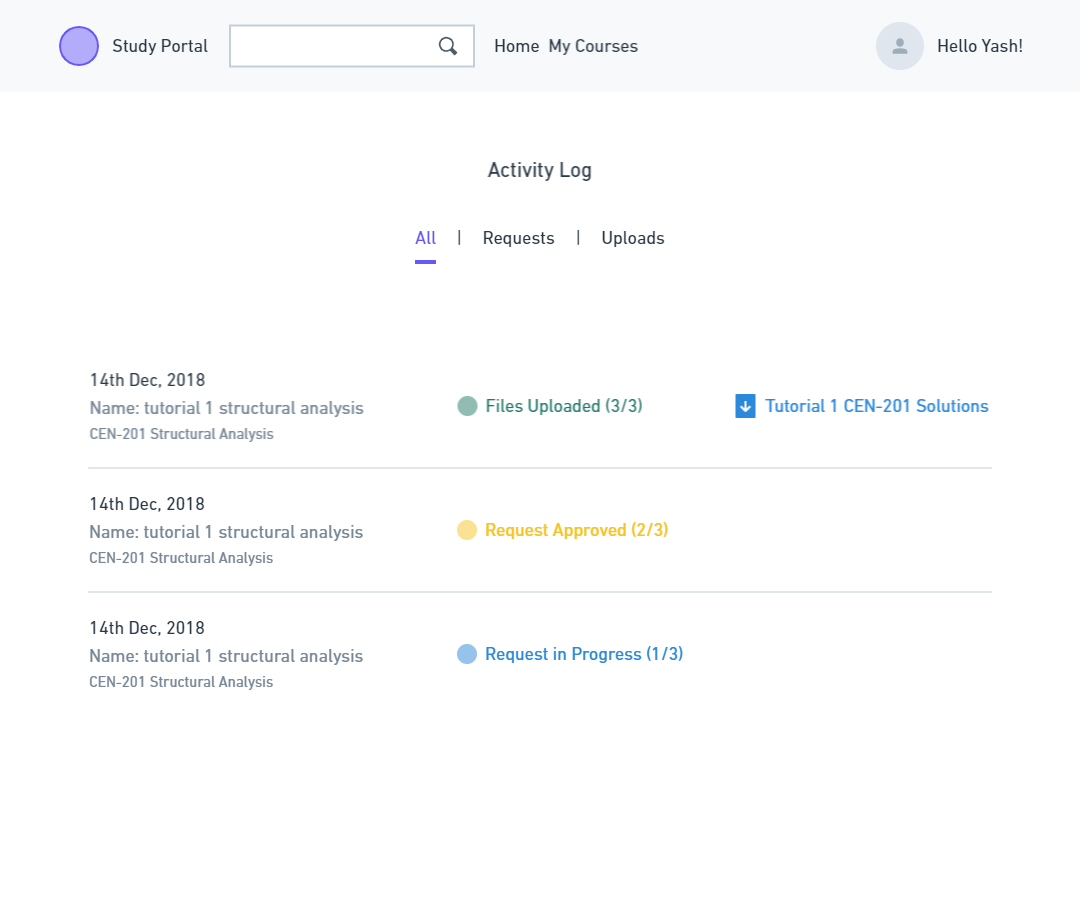
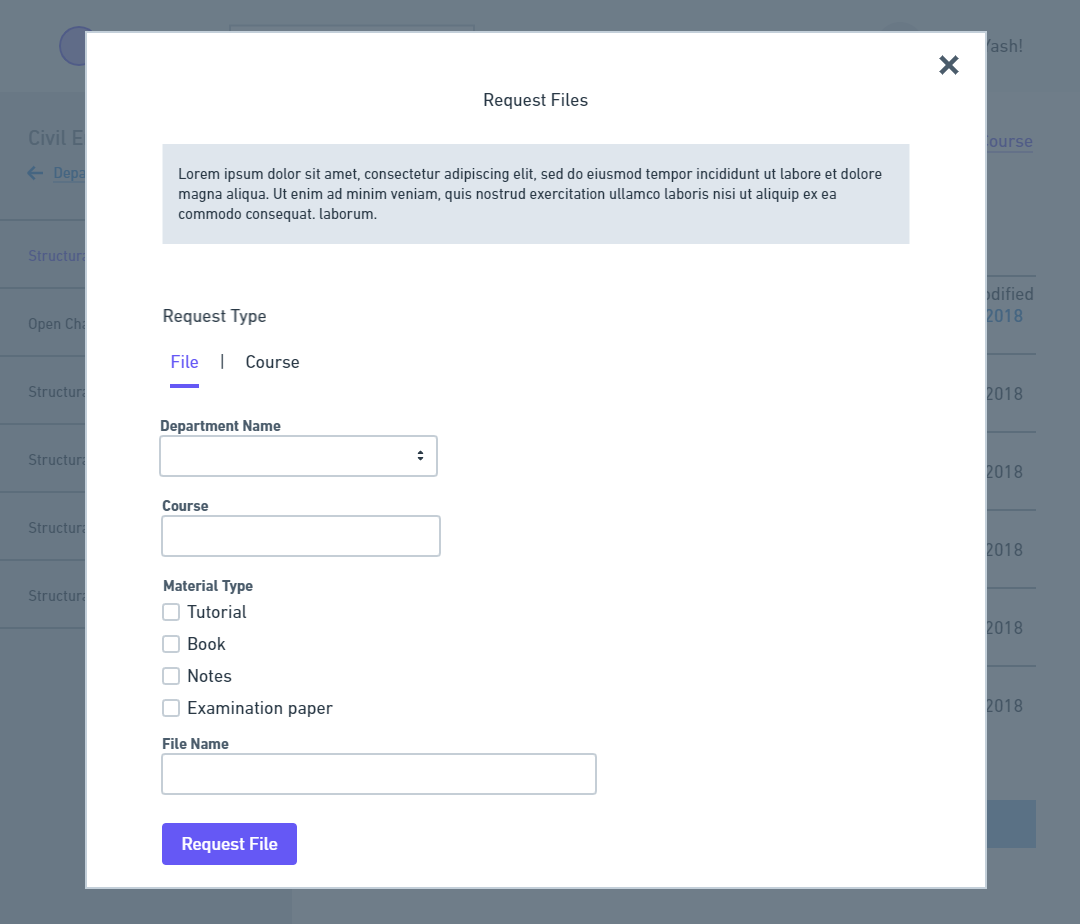
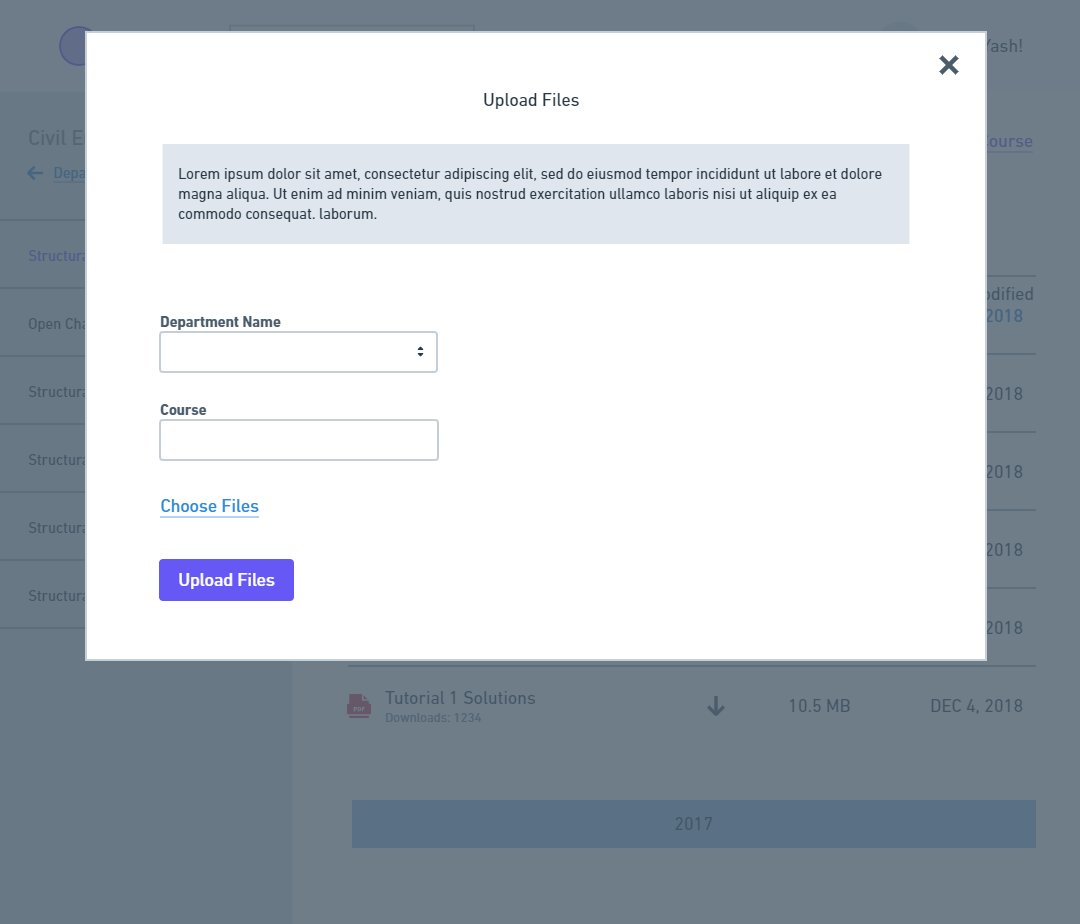
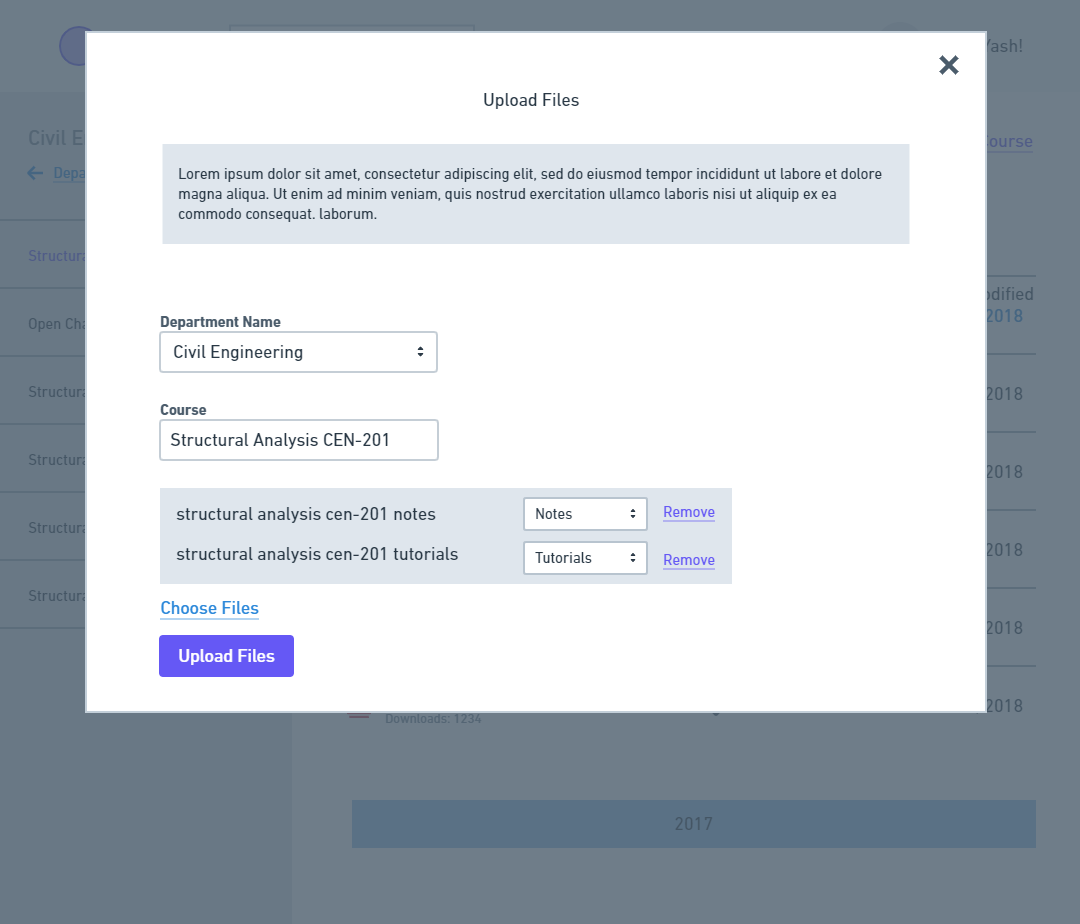
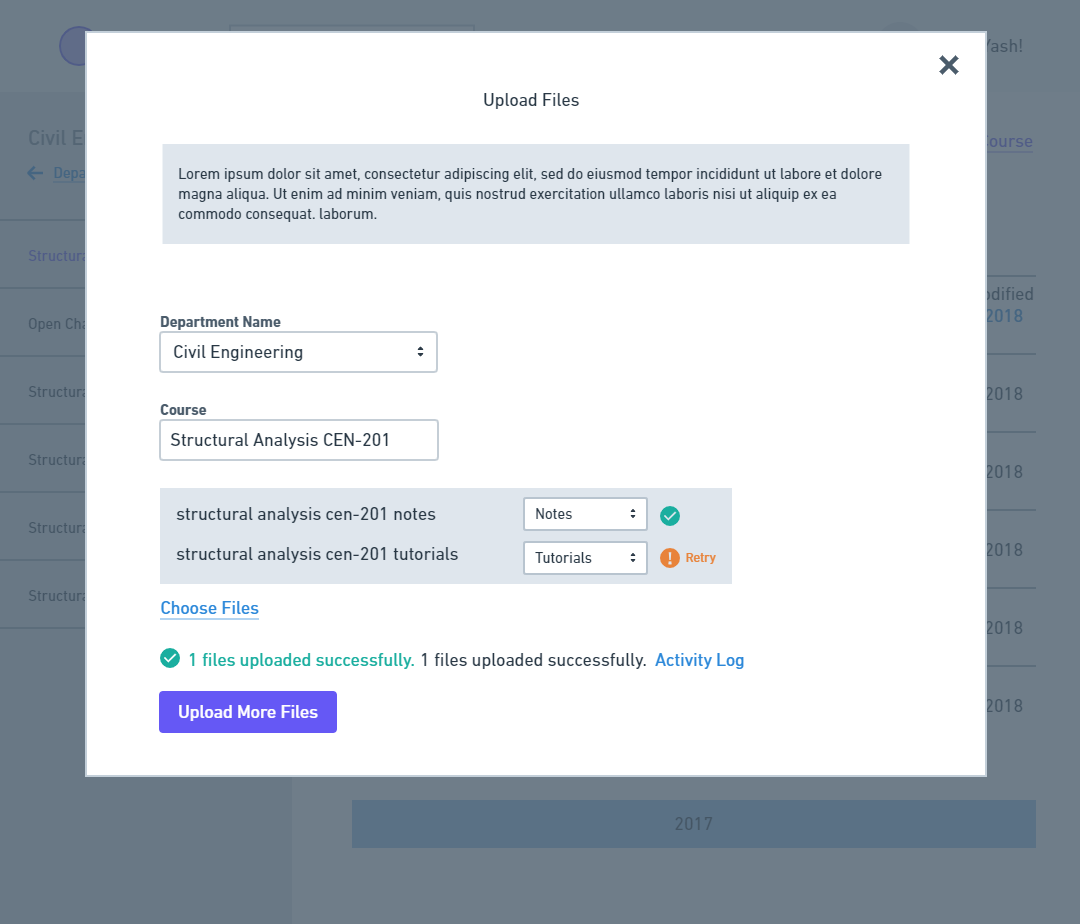
- A problem was faced by the Request and Upload section. The section had too much copy and less functionality. There was no proper mechanism by which a user could track their request and uploads. It looked confusing at times.
- Being a content heavy platform the current design didn’t have a proper hierarchy of text. The weights, positioning, margins all were same for all types of content.